- ホームページが欲しいけど予算がない
- 自分で更新できるホームページが欲しい
- とりあえず形だけでいいのでホームページが欲しい
このようなお悩みは本記事が全て解決します!
本記事を読めば知識ゼロの初心者でも最短10分でホームページが開設できます!
本記事では「WordPress」という簡単にホームページを作れるツールを使って、ホームページを作っていきます。現在、多くのホームページが「WordPress」を使って作成されており、月額の維持費として1,000円程度は必ず必要になります。1,000円の維持費はどの業者に依頼しても同じなので必須予算として考えてください。
WordPressってなに?仕組みを理解しよう

WordPressホームページって難しい用語が多くてよくわからない



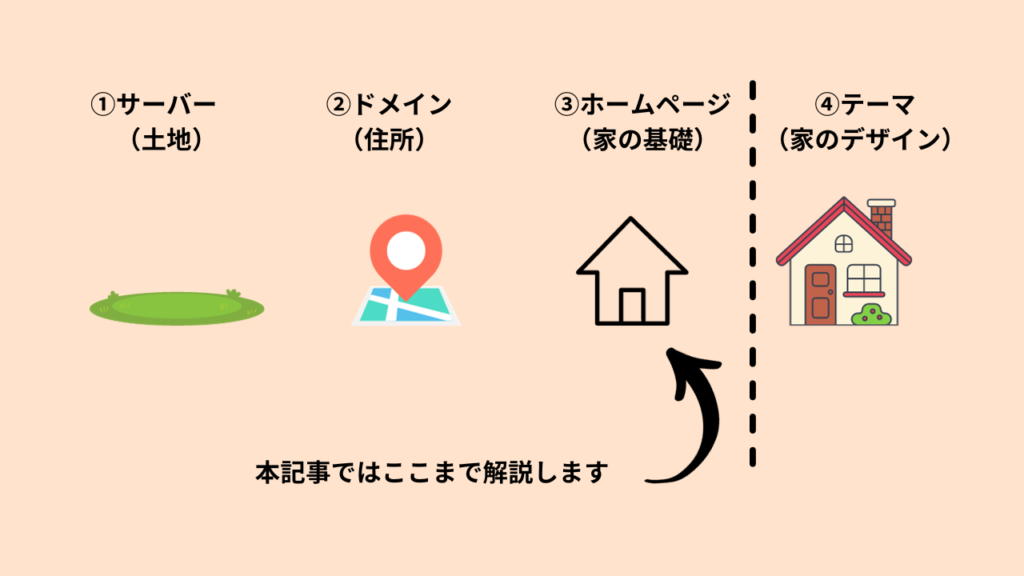
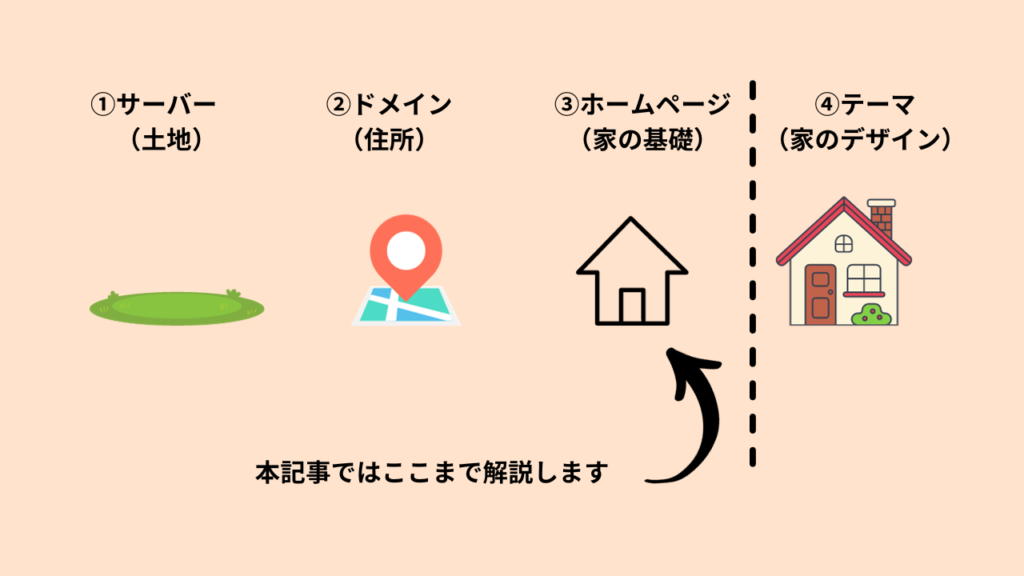
サーバーとかドメインとかよくわからない用語が出てくるので難しいですよね


- 「サーバー=土地」を借りる
- 「ドメイン=住所」を決める
- 「ホームページ=家」を作る
- 「WordPressテーマ=デザイン」でデザインする
WordPressホームページを開設するにはWeb上にホームページを開設するための土地が必要です。
まずは土地(サーバー)を借りて、その後に住所(ドメイン)を作ります。
WordPressホームページ費用について



WordPressってお金かかるの?



費用について説明してから始め方の解説に入ります
- サーバー代(土地代):月1,000円ほど
- ドメイン(住所)の取得:無料
- WordPressインストール:無料
- テーマ(デザイン):無料と有料を選べる
以上の4つになります。
サーバーを借りられるところはいくつかあるのですが本記事では、「ConoHa WING(コノハウィング)」というレンタルサーバーを使ってホームページを開設していきます。



当サイトもConoHa WINGを使っています。
ConoHa WINGを使う5つのメリット
- 初月サーバー代無料
- ドメインが最大2つまで永久無料
- 初期費用0円(他社3,000円〜)
- 国内No.1の超高速サーバー
- 無料独自SSL



イチオシなのがドメインが最大2つまで永久無料!WINGパックにすると費用はそのままにもう一つホームページを作れます!
WordPressかんたんセットアップでホームページを開設



ConoHa WINGの「WordPressかんたんセットアップ」なら最速10分でホームページができちゃいます
ステップ①ConoHaアカウントを作成&プラン申し込み【PR】



まずはConoHa WINGに登録して、プランを申し込みます。
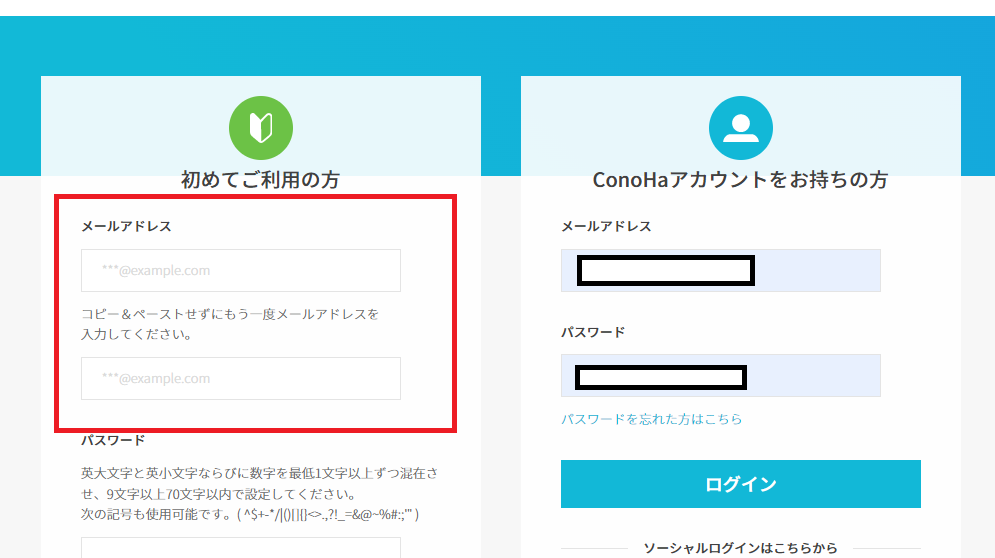
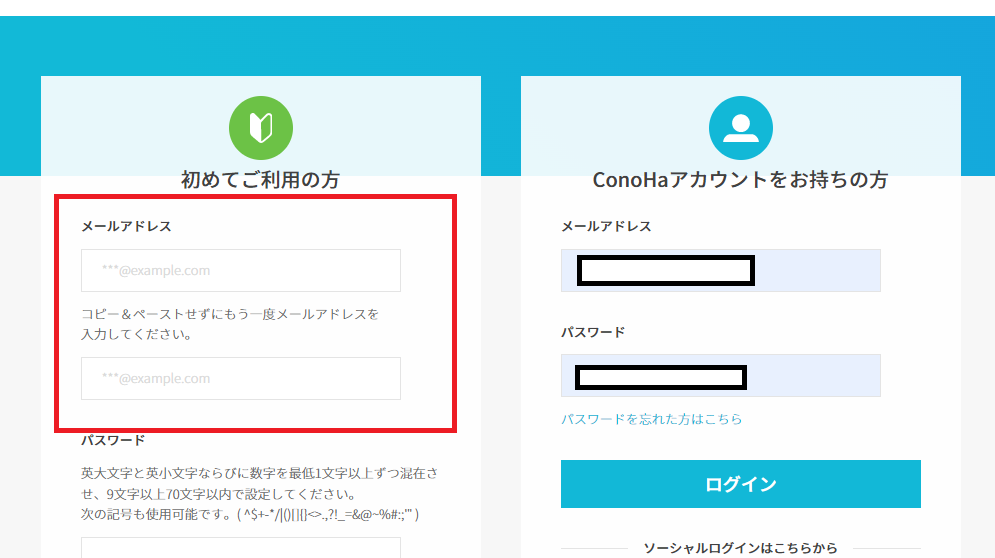
「今すぐ申し込み」をクリック


メールアドレス・パスワードを入力





これでアカウントの登録完了!
次はConoHa WINGの申し込みです。
赤枠を入力していきます


- 料金タイプ
WINGパック(3カ月以上の長期契約)にするとドメインが2つ無料&ちょっとお得。1カ月で挫折しそう…という場合は通常料金でも良いですが、ホームページは長期的に使うものなのでお得なWINGパックにしておいた方が良いでしょう。 - 契約期間
長期プランにすればするほどお得ですが、ちょっと自信ない…という場合は3ヶ月契約でOKです! - プラン
プランについてはベーシック・スタンダード・プレミアムとありますが、小規模事業の場合は「ベーシック」で十分です。 - 初期ドメイン
適当な英数字で大丈夫です。※WordPressサイトには一切関係なし - サーバー名
そのままでOKです。
STEP②Wordpressかんたんセットアップ



次はかんたんセットアップ
赤枠内を入力していきますが少しややこしいので一つずつ解説します


以前は「ドメインをとる」「ドメインとサーバーを紐付ける」「Wordpressをインストールする」という少々面倒な手順が必要でしたが、これらすべてをまとめてやってくれる機能です。
①WordPressかんたんセットアップを選択
「利用する」を選択しましょう。
かんたんセットアップを利用することによって、面倒な工程を全てやってくれます。
②セットアップ方法
初めて作る人は「新規インストール」を選択
③独自ドメイン設定
ここでドメイン=住所を決めます。当サイトであれば「notewrite.online」の部分です。
ドメインは本来は有料ですがコノハのWINGパックにすることによって2つまで無料になります。
候補のドメインをいくつか用意しておきましょう。



ドメインは後で変更できないので慎重に!
- 「.com」
- 「.net」
- 「.jp」
どれでもOKです。好きなのを使ってください
④作成サイト名
後で変更できるのでなんでもOK
⑤Wordpressユーザー名
WordPressログイン時に必要ですが、読者が見ることはないので自分の好きなものでOKです。
⑥WordPressパスワード
WordPressログイン時に必要なのでスクショなりメモなりしておきましょう。
WordPressテーマ
ホームページのデザインや装飾を簡単にできるテンプレートのようなものです。
絶対このテーマがいい!などこだわりがなければ無料の「Cocoon」にしておきます。
テーマはいつでも購入可能なので必要に応じてお気に入りのテーマを購入すると良いでしょう。



あと少しでホームページと対面できます!
STEP③登録情報の入力



お客様情報を入力していきます!
- 種別
- 氏名
- 性別:(任意)
- 生年月日
- 住所
- 電話番号



正しい情報を入力が完了したら「次へ」をクリックして電話/SMS認証に移ります。
電話/SMS認証



電話番号を使った本人確認です
電話/SMS認証ページでは「登録国の電話にて電話認証」or「SMS認証にて認証」していきます。
- 電話認証の場合:入力した電話番号に着信が入るのでコードをプッシュキーで入力し認証
- SMS認証の場合:SMSにて認証コードが送付されるので入力欄に入力し認証
SMS認証がかんたんなのでSMS認証で認証していきます。
- 「SMS認証」をクリック
- 「送信」をクリック
- 電話番号に届いた4桁の番号を認証画面に入力
決済情報の登録
- クレジットカード
- ConoHaチャージ(その他)
上記から選べますが支払いを忘れるとホームページが表示されなくなるので、カード払いがおすすめです。
「お支払い方法」入力手順
- 「クレジットカード」タブを選択
- 「クレジットカード」ボタンをクリック
- クレジットカード情報を入力
- 「お申し込み」をクリック
「wordpressをインストールしました」という画面が出たら完了!
ここに出てくるパスワードなどは使うことはないと思いますが一応スクショなりメモなりしておきましょう。



これでホームページは完成しました!もうすぐご対面
⑤:独自SSL設定(http→https)



放置してたら勝手にやってくれますが念のため説明します
SSL設定をすると「http」から「https」に変更されセキュリティが強化されるため必須項目です。
- ConoHa WING管理画面
- サイト管理
- サイト設定
- URL横のプルダウンを開く
- SSL有効化



あ30分~1時間ほど待っていれば、自動的にSSL設定が完了!
WordPressにログイン



いよいよホームページとご対面!
ログインURLは自分のサイトアドレスの最後に「/wp-admin」をつけたものです。
ユーザー名またはメールアドレスとパスワードを入力してログインしましょう。


ログインするとすぐにホームページを編集できますが、最低限の初期設定を先にやっておくことで後々楽です。
ユーザー名orメールアドレス/パスワードを入力してログインすると以下の画面になります。





これでホームページは完成なのでブックマークしておきましょう!
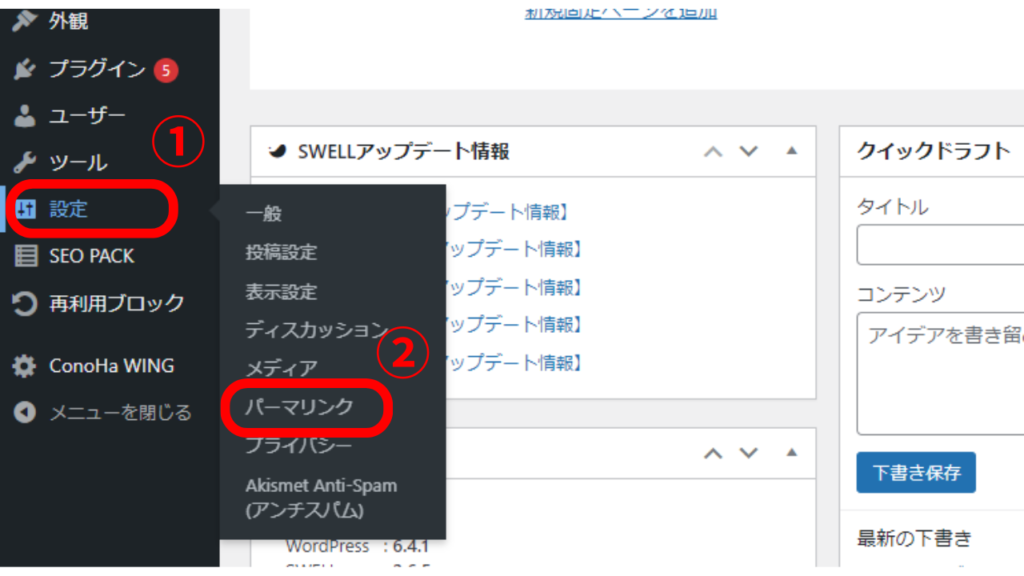
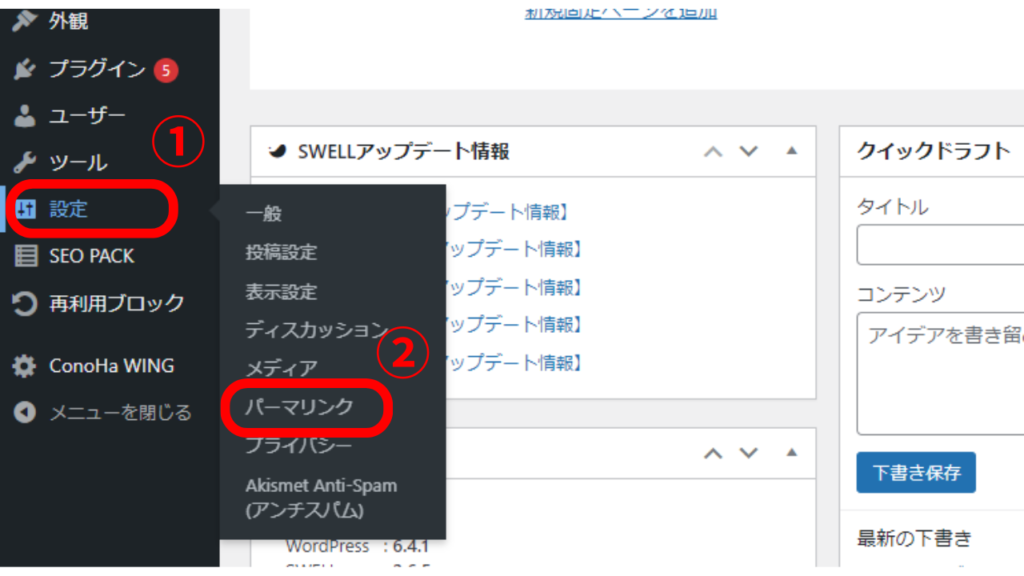
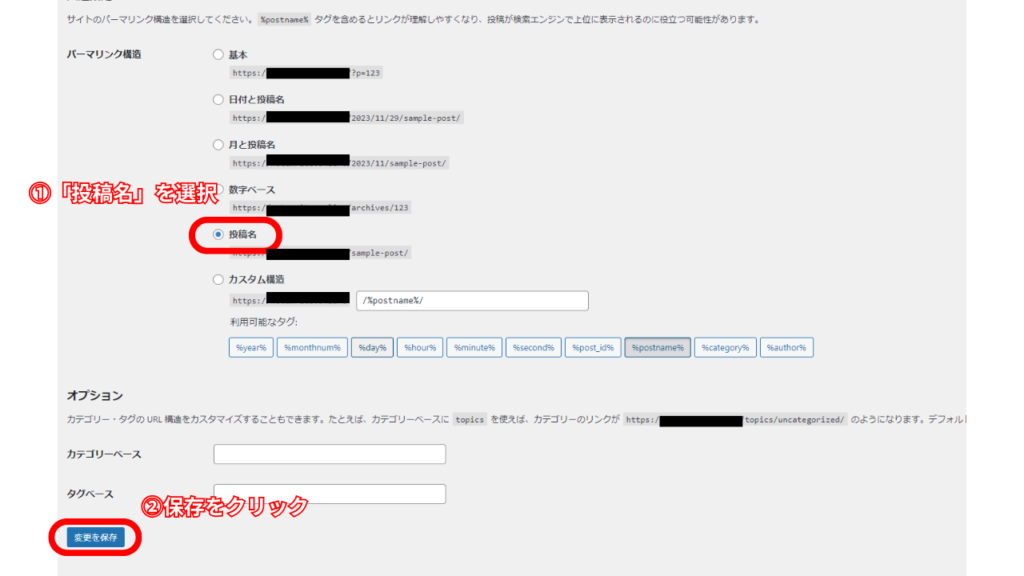
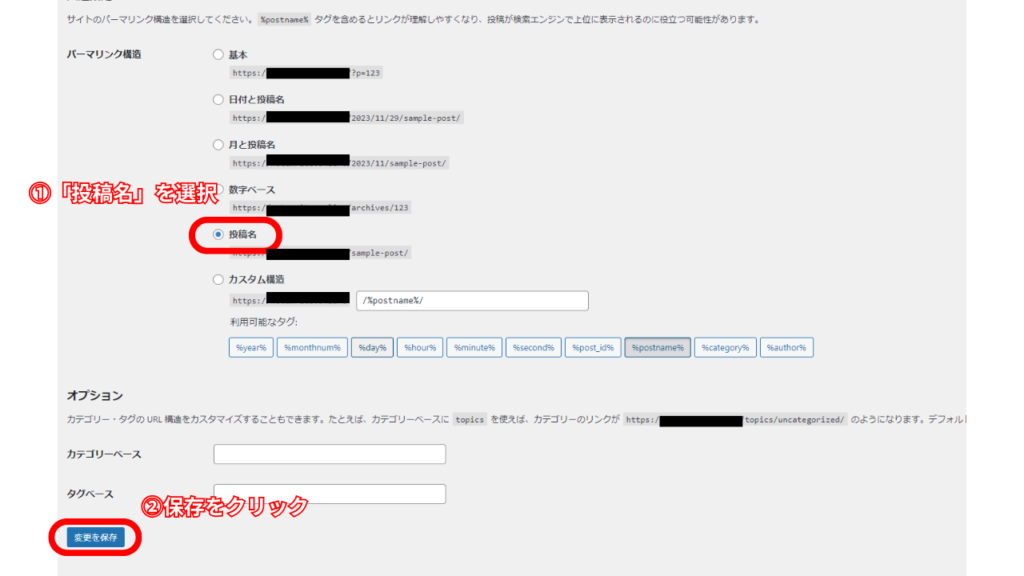
パーマリンク設定
この流れに沿ってパーマリンク設定をします。
パーマリンクはコラムなどを投稿した際にURLのことを言います。この設定は後で変更するとSEOの観点からよくないので必ず初めておこなってください。




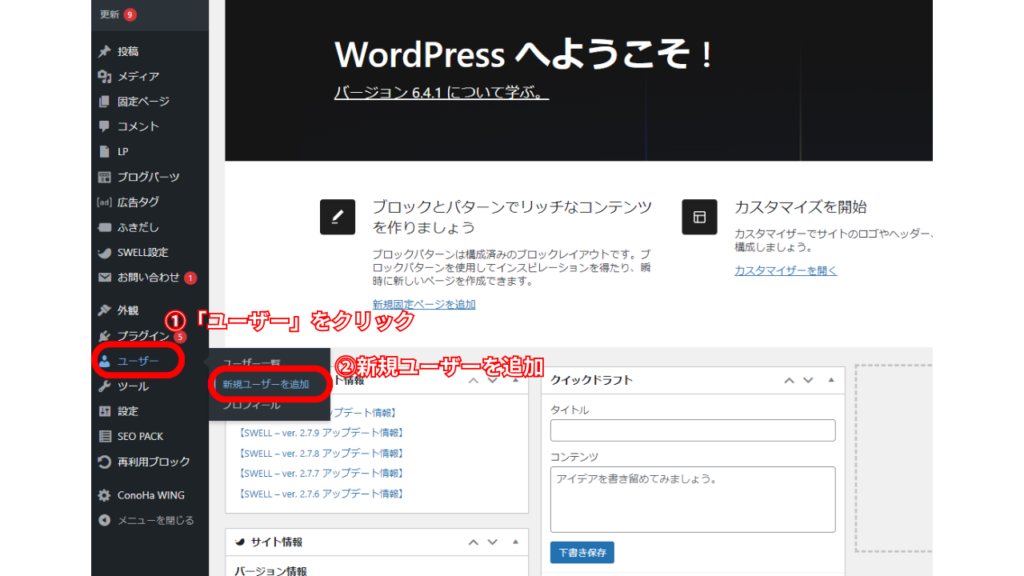
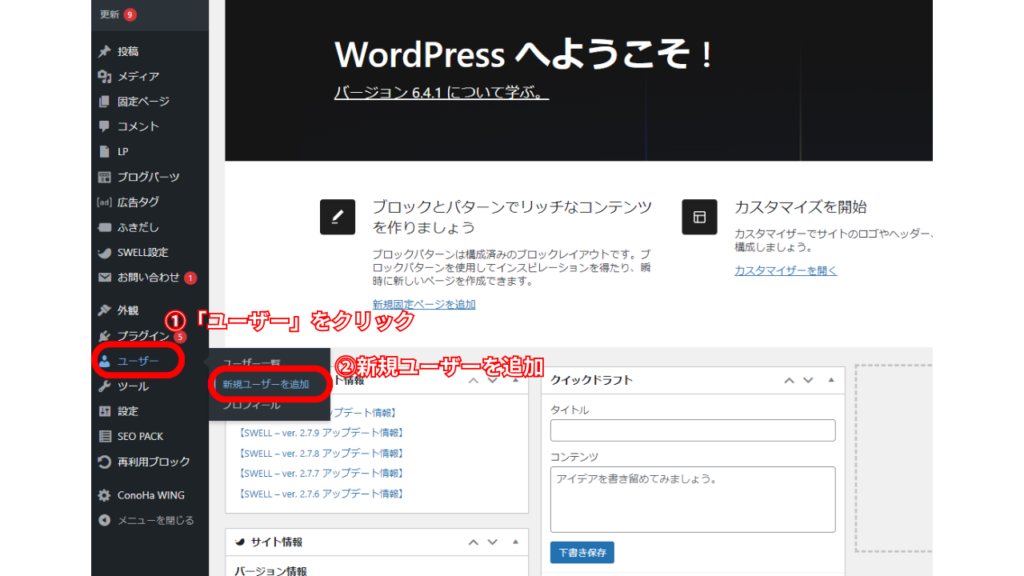
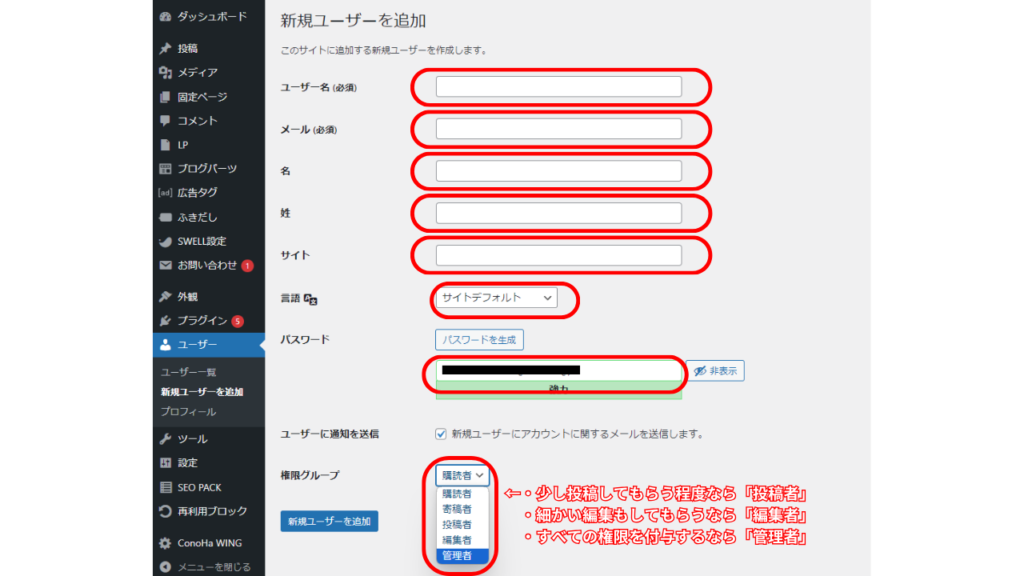
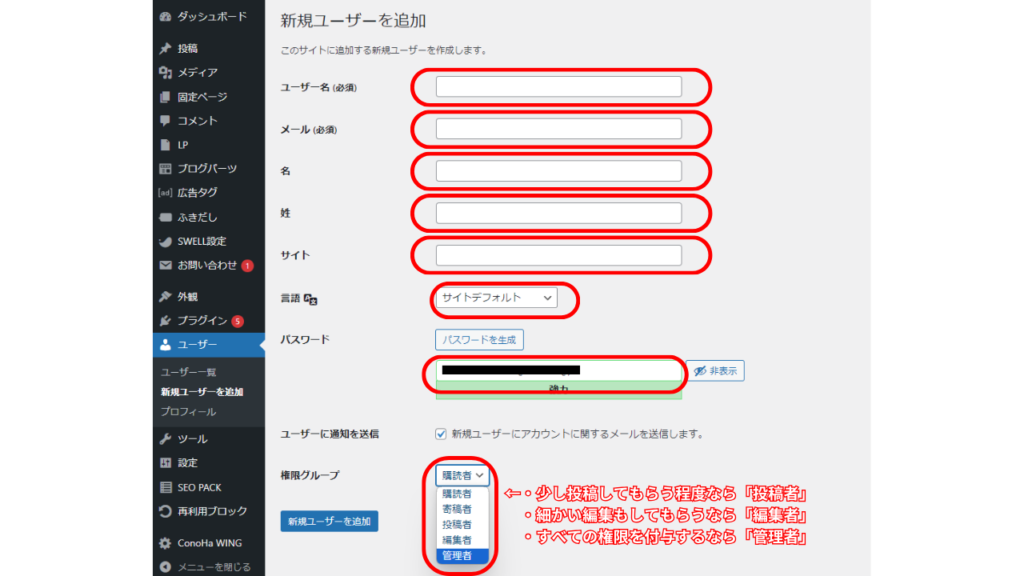
管理者権限の付与
ワードプレスで作成したホームページは自分だけでなく、メールアドレスを持っている従業員なら誰でも編集可能です。
そのため自分以外の誰かが編集する場合は「管理者権限」もしくは「編集者権限」を付与する必要があります。
権限を付与すると従業員が自由に編集できるほか、編集可能な範囲も設定できるので「お知らせのみ従業員に依頼する」などの業務分担も可能です。




登録したメールアドレス宛にログインするためのURLが送られます。
これでWordPressに管理者権限の付与が完了です!
テーマの導入
ここからはテーマの導入についてです。
伊藤あずみが提供するKanaeruMuのサービスのなかで下記に該当するお客様は有料テーマSWELLのインストールをお願いしております
- LP制作のプチデザインプラン
- ホームページ制作サービス





コメント